Use Bludit CMS
 DigitalBox
DigitalBox- Tips
- February 12, 2025
In the previous article named Nginx and PHP, we have reviewed how to install and setup a Nginx server with PHP.
As you might know, Haiku Insider website is using the Bludit CMS, which is based on the PHP technology.
What about installing and using Bludit on Haiku ?
Let's review how to do in this article.
Installation
Before installing Bludit, we will consider you already have a working Nginx server and PHP installed on your haiku machine.
If it's not the case, please follow the article Nginx and PHP.
Then, download the zip archive on the Bludit website : https://www.bludit.com
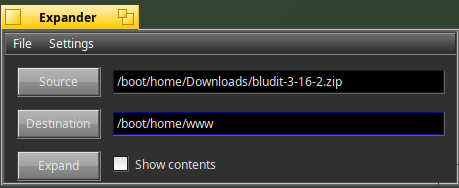
Extract the archive in the "boot/home/www" folder :

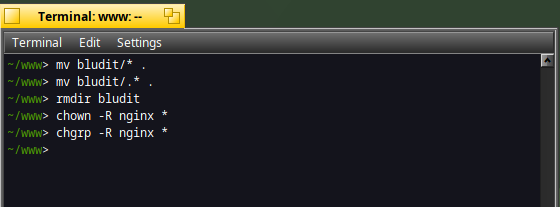
Then in a Terminal, in the "/boot/home/www" folder, move the bludit pages into the main directory and change the user/group to "nginx" :
mv bludit/* .
mv bludit/.* .
rmdir bludit
chown -R nginx:nginx *
chown -R nginx:nginx .*

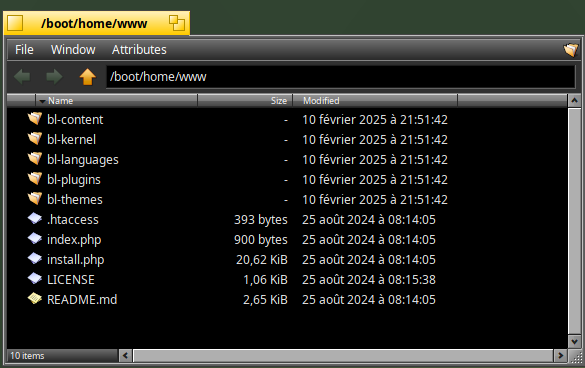
You should have the below content :

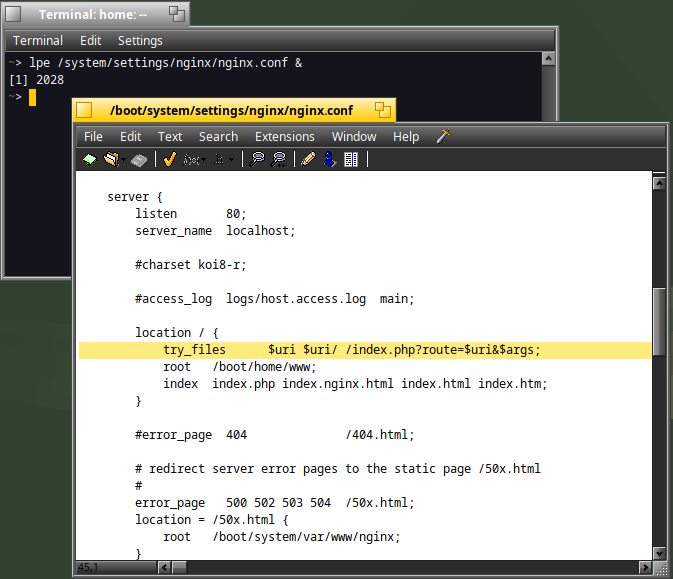
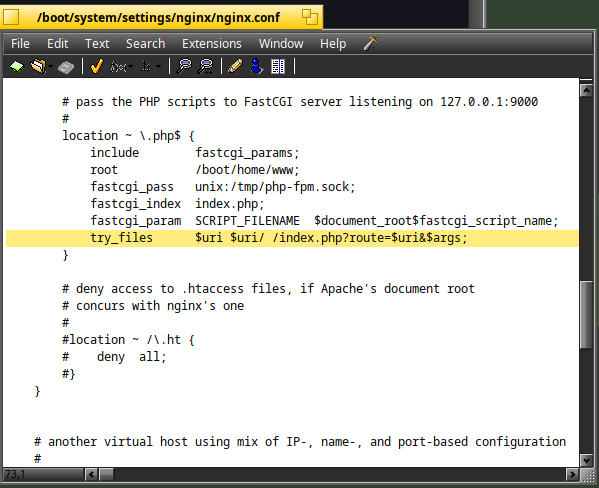
In order to have Bludit working fine with nginx, you need to adjust the setup in the "nginx.conf" :
lpe /system/settings/nginx/nginx.conf &
Add the below line in the "location /" section :
try_files $uri $uri/ /index.php?route=$uri&$args;

Add also the same line in the "location ~ \.php$" section :

Now, let's proceed with the Bludit installation.
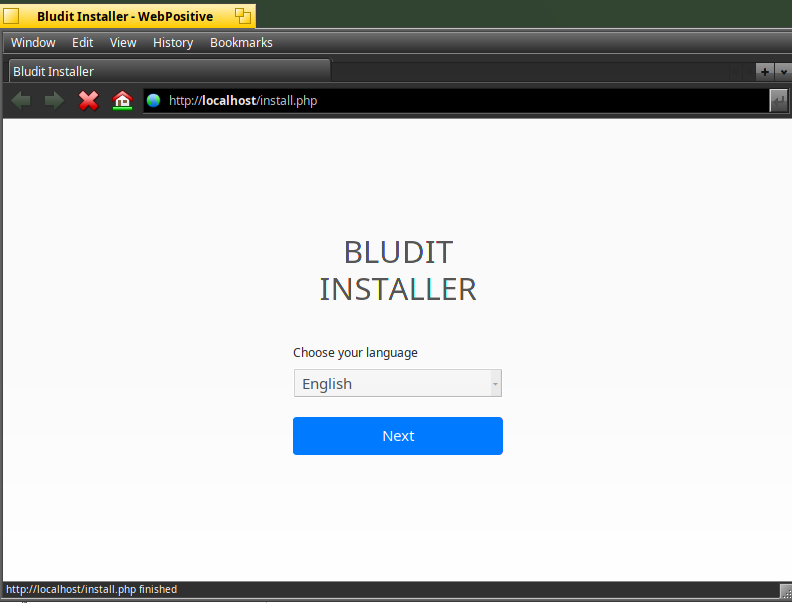
Open WebPositive with the URL : http://localhost

Select your language and click on Next :

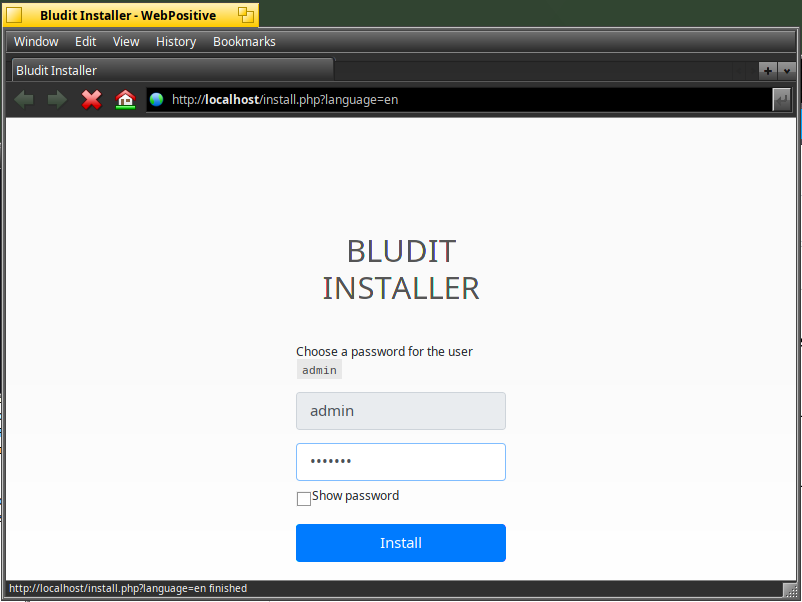
Indicate the admin password and proceed with "Install" :

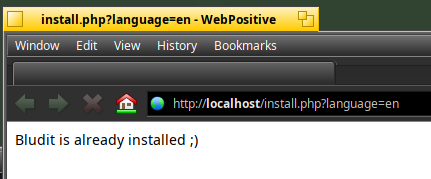
Installation is completed !
Setup
Now let's review how Bludit CMS can be managed.
If you go back to the main page http://localhost, you should see the below content :

Let's connect to the admin module :

Enter your login and password defined before, then proceed with "Login".
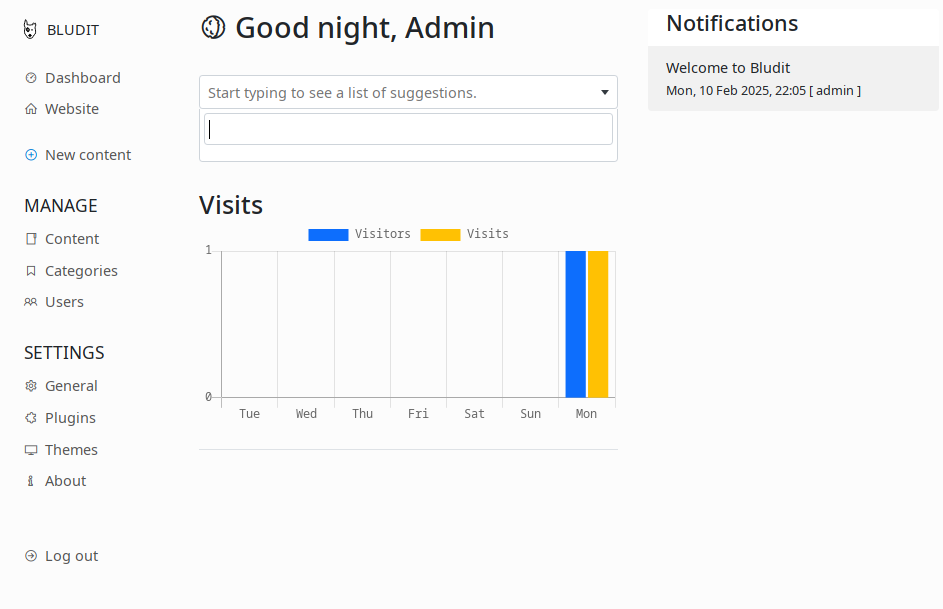
You should see the nice dashboard below :

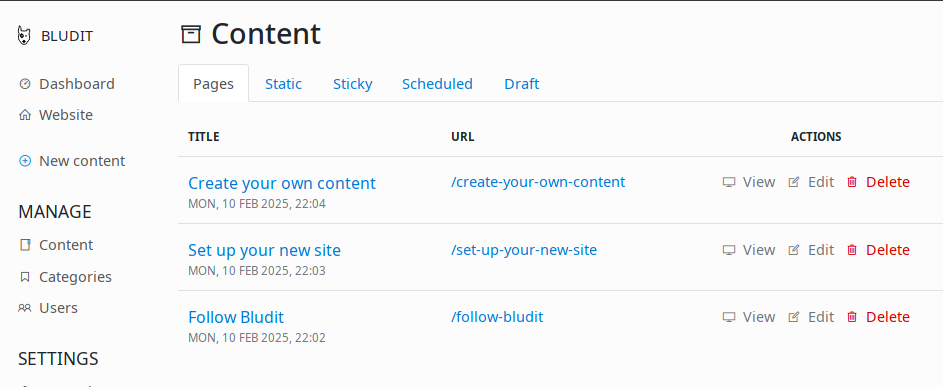
Click on the Manage>Content part.
You should see the default testing pages below :

Select the first one.
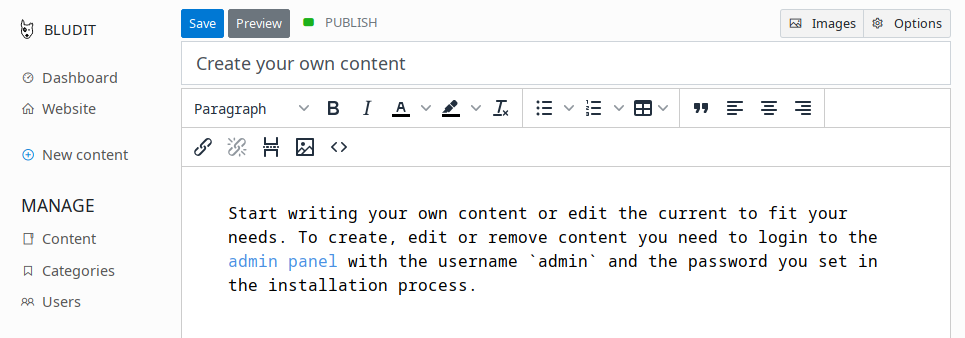
As you can see, you can edit its content :

Click on the "images" button in order to upload a picture.
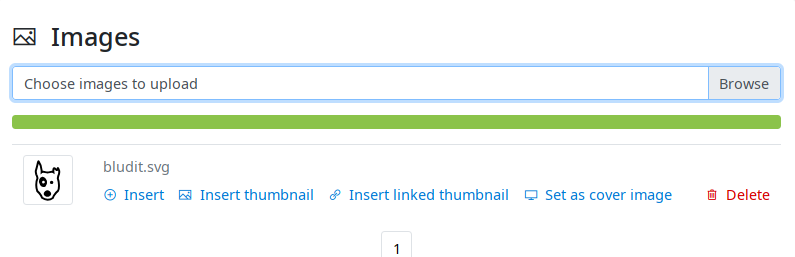
Let's upload a picture of your choice, like the Bludit SVG logo :

Then click on "Set as cover image".
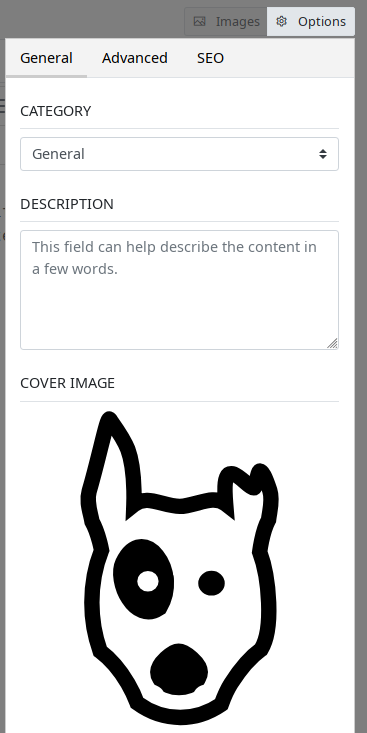
if you click on the "Options" button, you can decide to change the category of the page but also its description :

In the advanced part, you can decide to publish the page on a future date :

Ok let's save the changes done so far :

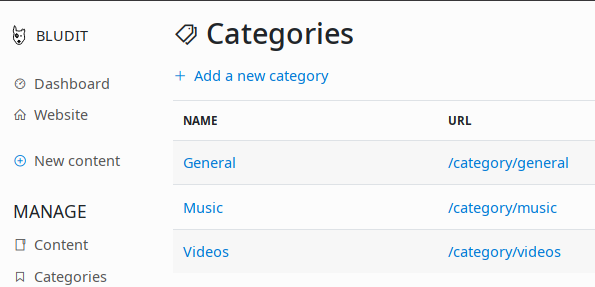
Bludit CMS let you manage the categories :

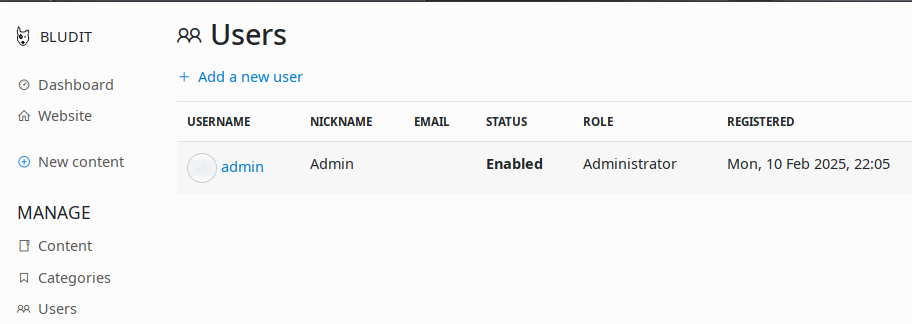
And the administrator can also create new accounts :
- Admin : other administrator account, the best practice is to deactivate the default "admin" and create another one with another name
- Editor : account which can modify any content pages
- Author : account which can only modify his content pages

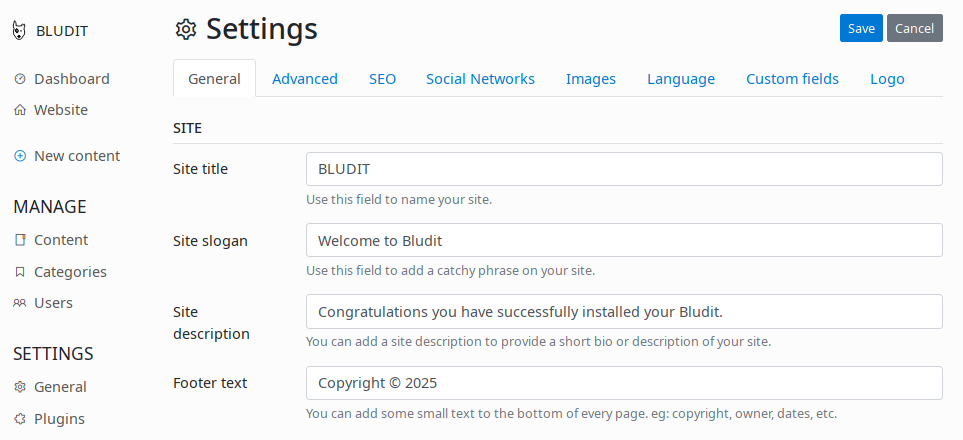
The general settings of the website can also be customized :

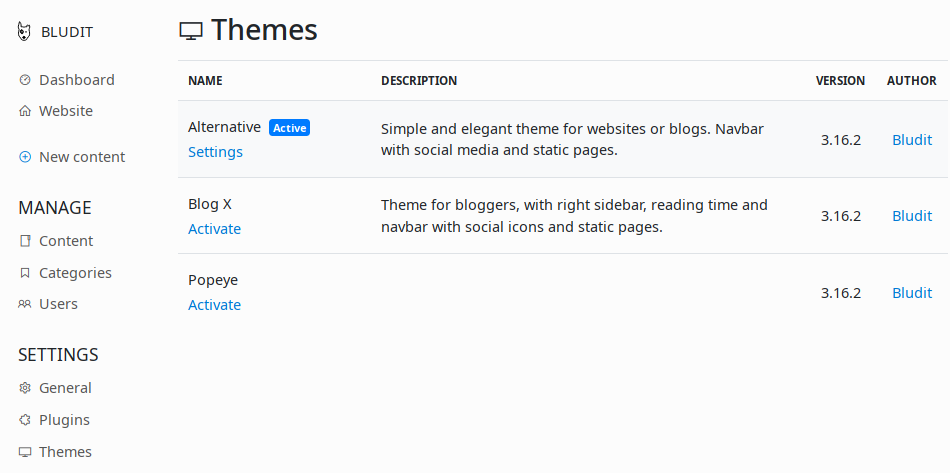
What about using a new theme ?
It's possible via the Settings>Themes section :

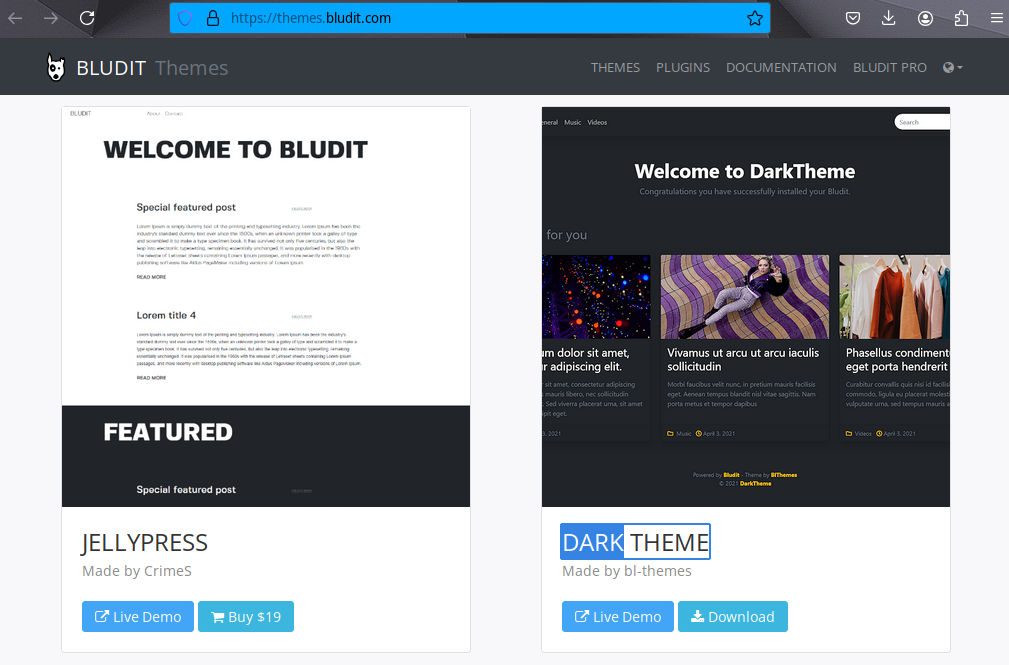
If you would like to test other themes, go to :
Go until "Dark Theme" and download it :

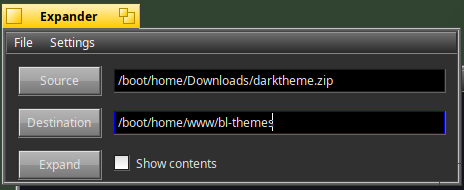
Unzip the archive into the "/boot/home/www/bl-themes" folder :

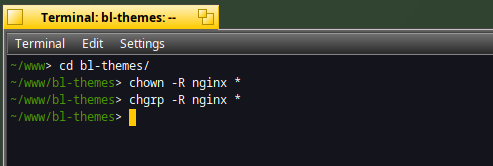
Adjust the owner/group in the "bl-themes" folder :
chown -R nginx:nginx *

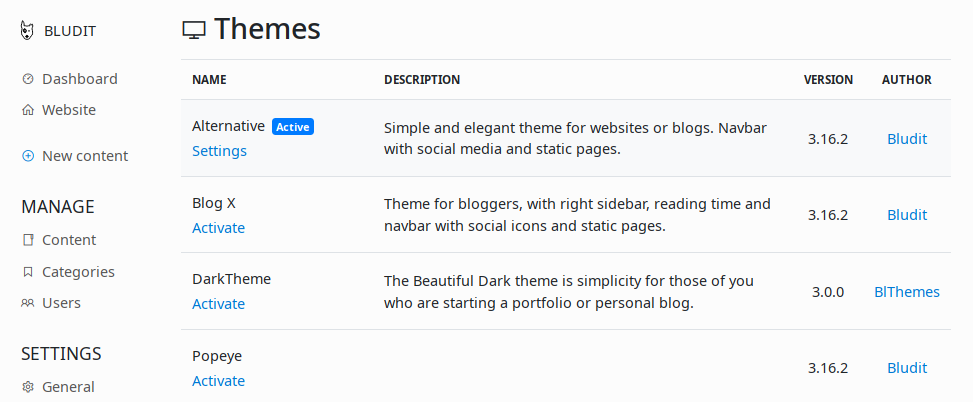
Refresh the "Themes" page in the browser :

Ok the DarkTheme is now available :)
Let's activate it :

Now go to the main page of the local website :

As you can see the look and feel of the website has been updated !
The cover image - which was added to the "create your own content" page - is now visible.
I hope you have found this article useful.
If you have any comment don't hesitate to post it below.